Blog / Best Figma AI Plugins to Boost Your UI/UX Workflow in 2025

Thursday, 22 May 2025
Best Figma AI Plugins to Boost Your UI/UX Workflow in 2025
The world of design is moving faster than ever. With the rise of artificial intelligence, UI/UX designers no longer have to spend hours on repetitive tasks. Thanks to AI-powered plugins, Figma is now smarter, faster, and more intuitive. These intelligent tools help you automate workflows, speed up your design process, and unlock new creative possibilities.
Whether you’re a student stepping into the world of UI/UX design or a professional working on large-scale projects, adopting AI tools in your workflow is no longer optional—it’s essential.
Best Figma AI Plugins You Need to Try in 2025
In 2025, AI-powered plugins are making the design process easier and faster. These handy UI/UX design tools help you work smarter by improving your design workflow and supporting every step of your design thinking process, so you can create better user experiences with less effort.
Let’s explore some of the best Figma AI plugins that can supercharge your UI/UX workflow in 2025.
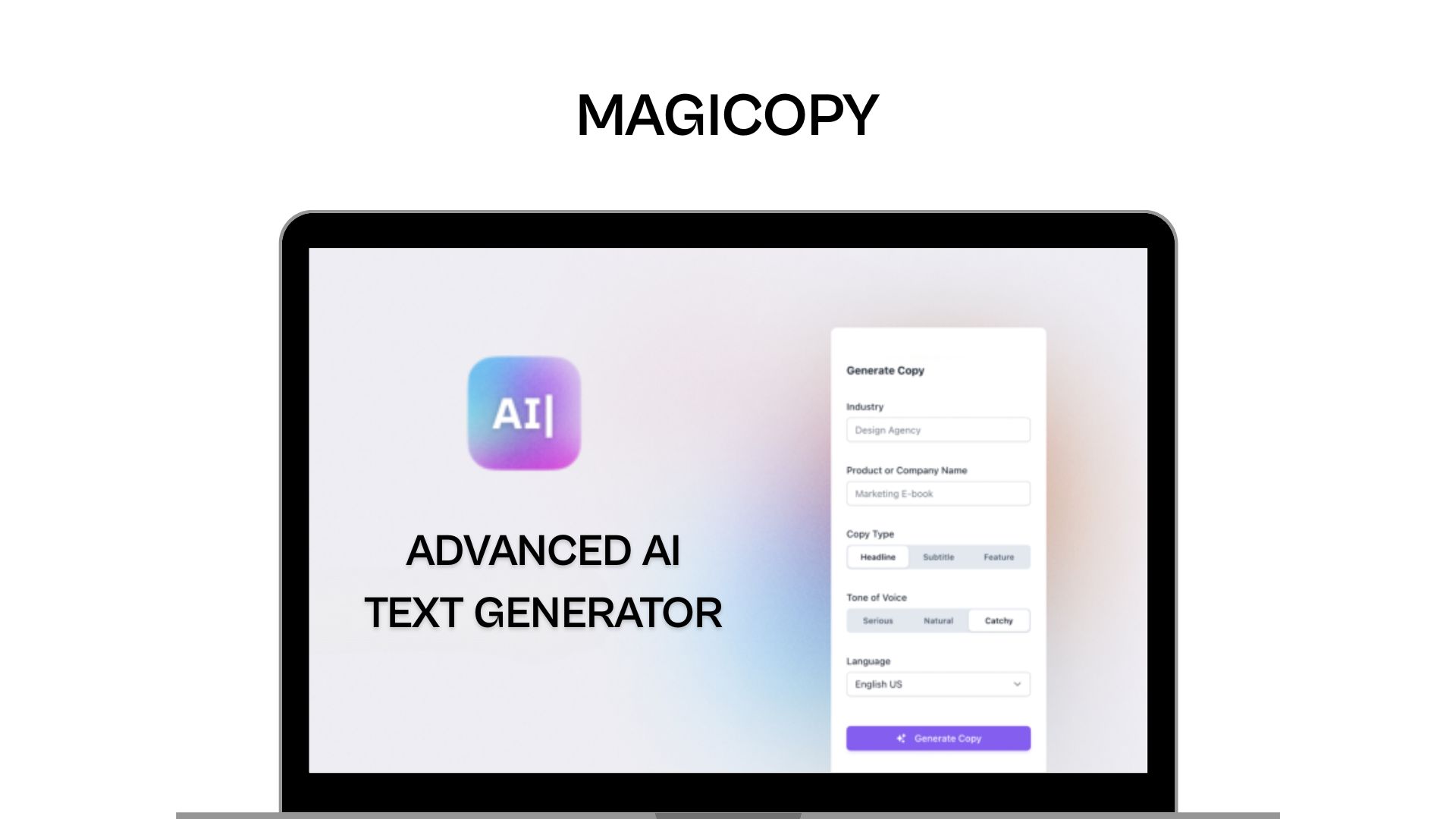
1) MagiCopy – AI Text Generator:

Writing UI copy can often slow down the momentum of a good design session. That’s where MagiCopy, an advanced AI text generator, steps in. It helps you instantly generate relevant, clear, and engaging copy for headers, buttons, form fields, and even error messages—without leaving Figma.
Perfect for designing user-friendly interfaces, MagiCopy allows you to adjust tone and context to suit your product's personality. Whether you're designing for an app, website, or dashboard, this Figma AI tool helps you stay focused on design while still delivering quality custom text.
How It Works:
- Select any text field or UI element inside your Figma file.
- Open MagiCopy and enter a prompt (e.g., “CTA for sign-up form”).
- Choose the tone and style—formal, friendly, instructional, etc.
- The plugin uses AI to generate tailored content instantly.
- You can edit or regenerate until you're satisfied.
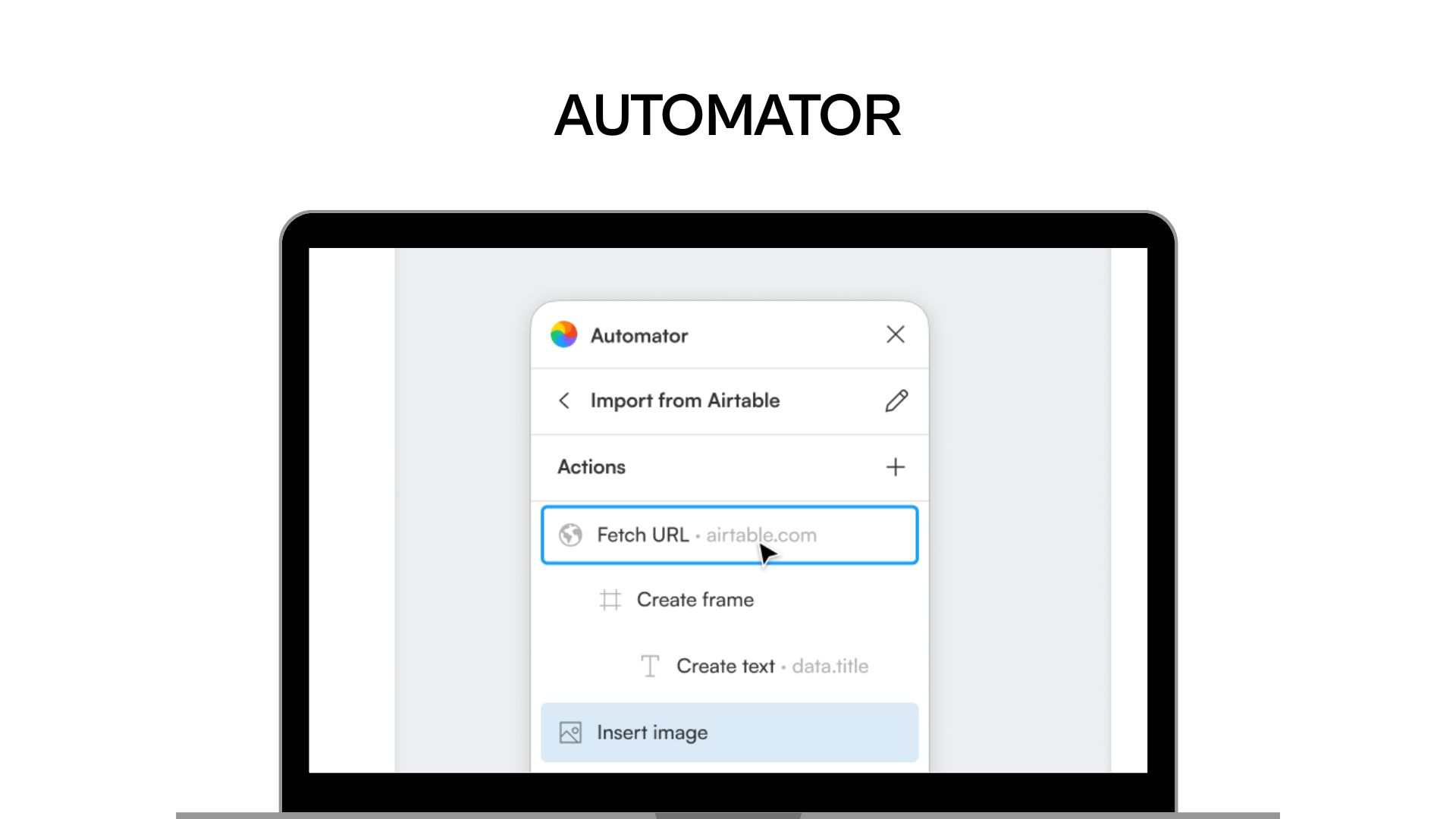
2) Automator – Automates Repetitive Design Tasks: 
Every designer faces repetitive chores—renaming layers, aligning components, resizing elements, and more. Automator uses machine learning to recognize your design habits and helps you automate repetitive tasks with just a few clicks.
By intelligently managing layouts and spacing, it ensures your design elements are clean, consistent, and properly structured across your files. Whether you're a student polishing your class project or a professional working on complex design systems, Automator keeps your UI/UX workflow in 2025 smooth and efficient.
How It Works:
- Highlight the design elements you want to work on.
- Open Automator and select an automation task (rename, align, distribute, resize).
- Apply batch edits to selected elements with one click.
- Save frequently used actions as presets to reuse across projects.
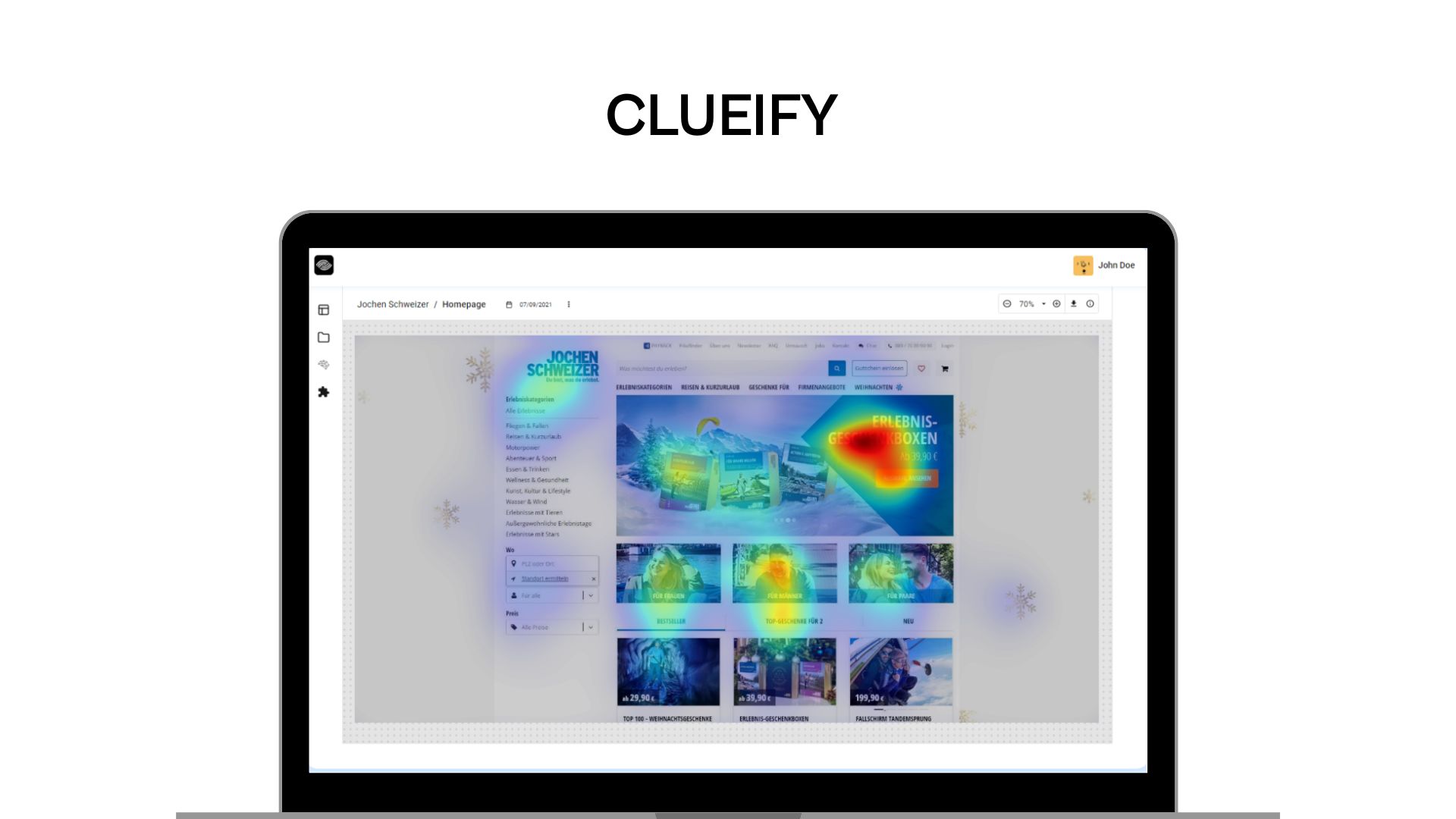
3) Clueify – AI Plugin for Data-Driven Design:

Design decisions backed by data often lead to better user experiences. Clueify brings a data-driven approach to Figma by offering real-time design feedback through powerful AI algorithms. It performs an AI audit of your layout—checking for visual hierarchy, contrast, alignment, and usability.
This plugin is a favorite among those who prioritize user-centric design, helping you identify areas for improvement before your design goes live. It’s hands-down one of the best AI plugins in Figma for designers who care deeply about results and accessibility.
How It Works:
- Run Clueify on your entire design or selected frames.
- The plugin analyzes your layout based on UX principles and AI-generated insights.
- It flags potential usability issues (like poor contrast or misalignment).
- Suggestions are presented with explanations and visual highlights.
- Apply fixes or iterate directly within Figma.
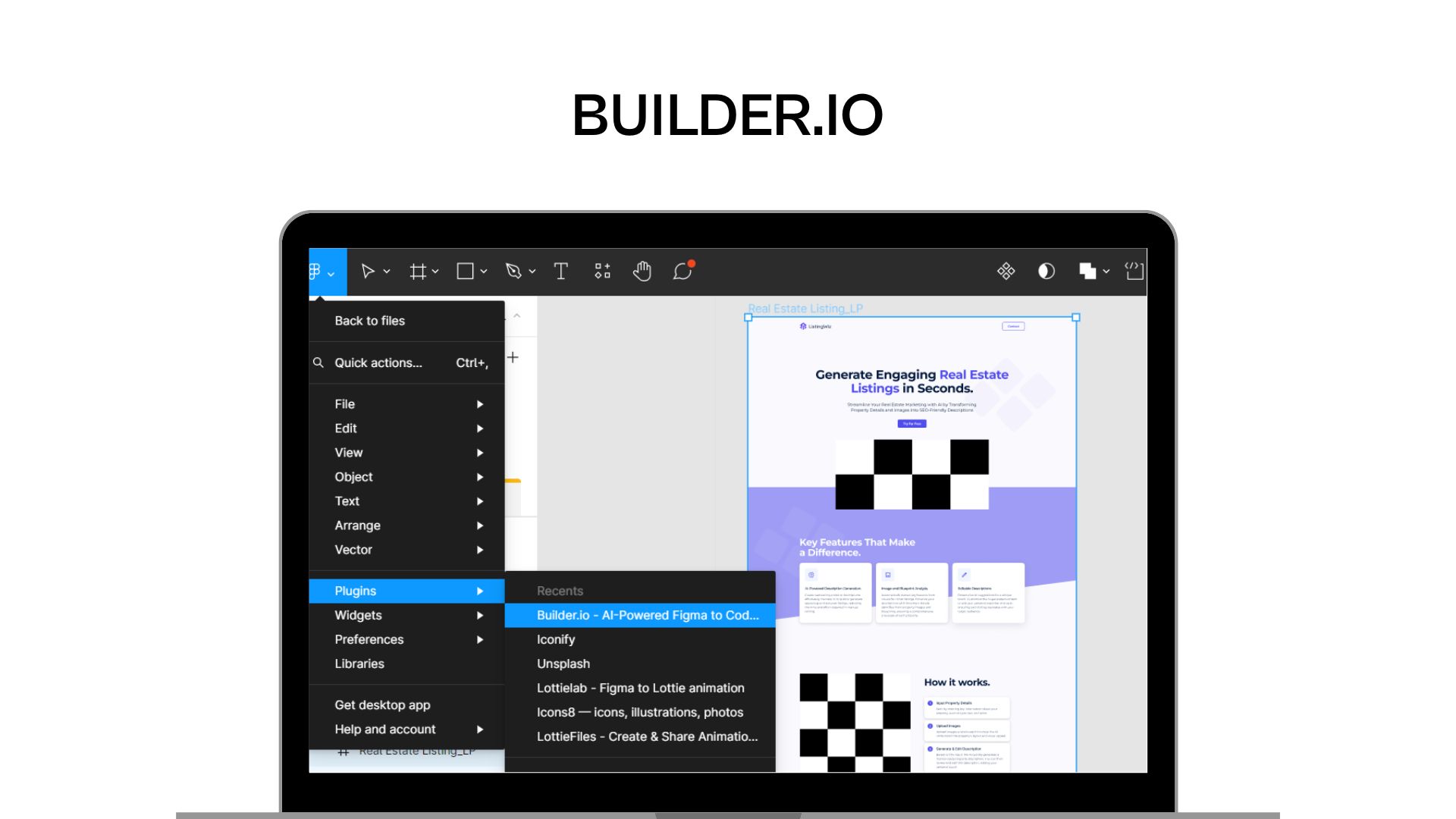
4) Builder.io – AI Plugin to Generate Responsive Code:

Bridging the gap between design and development, Builder.io is a dream come true for Figma users who want to turn designs into actual products. This responsive code generator converts your Figma layouts into clean, production-ready HTML, CSS, and React components.
Its AI-powered design system ensures everything is responsive by default—no more worrying about how your layout will appear across devices. Whether you're a student exploring Figma to code workflows or a pro building rapid MVPs, Builder.io makes it easy to launch without a steep learning curve
How It Works:
- Select the frame or artboard you want to export.
- Open Builder.io and choose the code format (HTML, React, etc.).
- The plugin automatically translates your visual design into structured code.
- Preview and tweak the output directly within Builder.io's live editor.
- Export and integrate into your development workflow instantly.
5) UX Pilot – AI-Powered UX Design & Research in Figma:

Think of UX Pilot as your personal UX researcher inside Figma. It’s built to assist with every phase of the UX design process—from early wireframes to high fidelity design and usability testing.
This plugin uses the power of AI to generate user flows, suggest interface patterns, and even create AI-generated wireframes tailored to your project. It streamlines the UX research process, making it easier for you to design with intent, strategy, and user empathy. It’s a must-have AI assistant for anyone serious about building meaningful experiences.
How It Works:
- Choose your project type and goals within the plugin.
- UX Pilot generates initial wireframes and flow diagrams using AI.
- Analyze suggestions based on common user behaviors and competitor insights.
- Customize layouts and apply real-time feedback.
- Upgrade your drafts into high-fidelity, user-tested designs.
6) Magestic – AI Generated Icon Set & Labels:

Icons and labels are more than decoration—they're essential for usability. Magestic is a plugin for Figma that uses AI to generate icons and generate labels that suit your brand’s voice and visual style.
Instead of browsing endless libraries, you simply describe what you need—like “shopping cart” or “profile settings”—and the plugin delivers beautiful, AI-generated icons that integrate perfectly with your design. It’s ideal for fast-paced projects where visual assets need to be unique, fast, and cohesive.
How It Works:
- Open the plugin and enter a short keyword or phrase (e.g., “delivery truck”).
- Choose icon style (outlined, filled, colored).
- The plugin generates matching icons using AI.
- It also suggests contextual labels to use with each icon.
- Drag and drop the icon into your design frame.
How to Choose the Right AI Plugins?
With so many options available, choosing the right AI plugins comes down to your goals and workflow preferences. Here’s how to decide:
- Project Type: Choose plugins based on the kind of work you do—whether it’s research, interface building, or development.
- Learning Curve: Some tools are intuitive and beginner-friendly, while others might need a little time to explore.
- Customization Options: The best plugins allow you to fine-tune outputs to align with your design system and personal workflow.
Matching the right tools to your design thinking process will enhance productivity and creativity in your daily design tasks.
Conclusion:
As we move further into the AI era, the right tools can set you apart as a graphic designer. The best AI plugin tools in Figma not only save time—they help you think smarter, design better, and collaborate faster. Whether you’re writing copy with MagiCopy, optimizing designs with Clueify, or building code with Builder.io, these Top 6 Figma plugins you'll need in 2025 will shape the future of your work. Ready to take your skills to the next level and master these powerful design tools? Learn how to combine creativity with AI in our UI/UX Design Course at Dreamzone. Whether you’re just starting out or looking to upskill, we’ll guide you through every step of becoming a future-ready designer using the latest AI tools.
We also have a limited-time summer course – Join Dreamzone’s Summer Creators Fest‘25 and enroll in our Certificate Course in AI in UI/UX Generative Design. Visit our Dreamzone website and take the first step toward mastering UI/UX design in the age of AI.
Frequently Asked Questions

Corporate Headquarters
No. 25, Dr. Radhakrishnan Salai, Mylapore,
Chennai - 600 004, Tamil Nadu, India.
+91 98843 85048
Flagship Events
Trending Courses
Fashion Design
Interior Design






